Vue快速建立一个前端项目
一:安装 Node 环境
- 下载地址为:https://nodejs.org/en/
- 终端输入以下命令检查是否安装成功:如果输出版本号,说明环境安装成功。
C:\Users\Administrator>node -v v12.18.3 C:\Users\Administrator>npm -v 6.14.6
二:安装Vue项目环境
- 全局安装 vue-cli
C:\Users\Administrator>npm install --global vue-cli
2. 进入Web项目目录,创建一个基于 webpack 的Vue项目,例如我这边是集成环境的目录下 D:\phpstudy_pro\WWW>
D:\phpstudy_pro\WWW>vue init webpack vue-demo2 //创建一个基于webpack 的Vue项目 vue-demo2 是你自定义的项目名,回车后出现下面选项 ? Project name vue-demo2 //项目名,默认回车 ? Project description A Vue.js project //默认回车 ? Author xxx //默认回车 ? Vue build standalone // 打包方式 默认回车 ? Install vue-router? Yes //是否使用vue-router,选Y ? Use ESLint to lint your code? No //js语法检测,教程中不需要 ? Set up unit tests No //单元测试工具,教程不需要 ? Setup e2e tests with Nightwatch? No // 是否需要 端到端测试工具 教程不需要 ? Should we run `npm install` for you after the project has been created? (recommended) no //我们选择手动 vue-cli · Generated "vue-demo2". # Project initialization finished! # ======================== To get started: cd vue-demo2 npm install (or if using yarn: yarn) npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
3. 进入我们安装好的Vue项目目录下,安装依赖
D:\phpstudy_pro\WWW>cd vue-demo2 D:\phpstudy_pro\WWW\vue-demo2>npm install //安装好后 项目中会生成node_modules文件夹
4.启动一下吧
D:\phpstudy_pro\WWW\vue-demo2>npm run dev //启动成功后如下 DONE Compiled successfully in 3266ms I Your application is running here: http://localhost:8080 //访问 http://localhost:8080
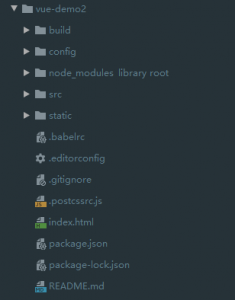
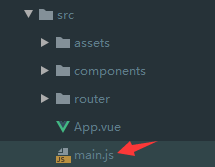
5.项目各目录的讲解
1、build:构建脚本目录 1)build.js ==> 生产环境构建脚本; 2)check-versions.js ==> 检查npm,node.js版本; 3)utils.js ==> 构建相关工具方法; 4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀; 5)webpack.base.conf.js ==> webpack基本配置; 6)webpack.dev.conf.js ==> webpack开发环境配置; 7)webpack.prod.conf.js ==> webpack生产环境配置; 2、config:项目配置 1)dev.env.js ==> 开发环境变量; 2)index.js ==> 项目配置文件; 3)prod.env.js ==> 生产环境变量; 3、node_modules:npm 加载的项目依赖模块 4、src:开发源码的目录: 1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建; 2)components:组件目录; 3)router:前端路由; 4)App.vue:根组件; 5)main.js:入口js文件; 5、static:静态资源目录,如图片、字体等。不会被webpack构建 6、index.html:首页入口文件,可以添加一些 meta 信息等 7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
三:安装axios和Vue-axios
1、安装axios和vue-axios
npm install axios
npm install vue-axios
2、在main.js中导入并全局使用axos和vue-axios
import axios from 'axios' import VueAxios from "vue-axios"; Vue.config.productionTip = false Vue.prototype.$axios= axios Vue.use(VueAxios,axios);
四:通过 axios 访问后端接口地址
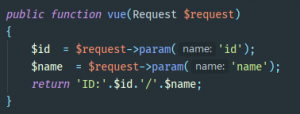
1、默认已经开启好后端框架,并且写好了一个测试接口
(我这边是通过PHP+nginx 环境在本地运行的虚拟地址 http://www.apipay.local/ 项目是tp6 ,使用路由模式 接口路径为: vue/:id/:name)
2、创建一个组件,并访问后端测试接口获取数据
1、在components目录下新建一个views目
2、在views目录下新建User.vue
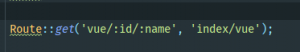
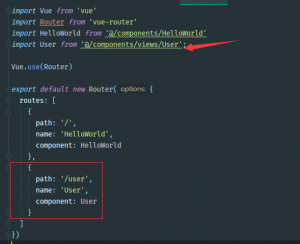
3、在router目录下的index.js里面配置路由路径
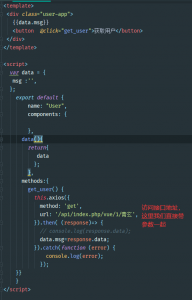
4、在User.vue中,实现简单的页面
<template> <div class="user-app"> {{data.msg}} <button>获取用户</button> </div> </template> <script> var data = { msg :'', }; export default { name: "User", components: { }, data(){ return{ data }; } } </script> <style scoped> </style>
5、配置api和跨域问题 ,修改 config/index.js 文件
之后我们就可以使用 /api 代替我们的接口地址了, 回到我们的 User.vue 文件,写我们的 axios
在页面中,我们点击 获取用户 按钮, 应该看到了变化
我们后端的测试接口,返回给了前端用参数处理过的数据
5.打包vue项目
1、我们在开发完成后,正式部署并不是用开发环境 的 npm run dev ,通常是会使用打包命令,将项目打包部署
D:\phpstudy_pro\WWW\vue-demo>npm run build > node build/build.js Hash: f6e6dd08cd436d9bd752 Version: webpack 3.12.0 Time: 20095ms Asset Size Chunks Chunk Names static/js/vendor.57afaceb9157d9a5a1db.js 139 kB 0 [emitted] vendor static/js/app.ff0968066b123c084c9c.js 12.3 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest static/css/app.2f3da4cc8383bdb00c956e7a1fb6d6f0.css 432 bytes 1 [emitted] app static/css/app.2f3da4cc8383bdb00c956e7a1fb6d6f0.css.map 873 bytes [emitted] static/js/vendor.57afaceb9157d9a5a1db.js.map 694 kB 0 [emitted] vendor static/js/app.ff0968066b123c084c9c.js.map 26.9 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest index.html 510 bytes [emitted] Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.
2、打包好后,可以在项目文件夹中,看到一个 dist 文件夹,这就是打包好的项目文件夹了,我们可以使用 nginx 配置web 项目入口为 dist
Nginx 配置
server { listen 8082; //端口,因为都在本地环境,为了不和dev冲突 server_name www.vuedemo.local; //前端页面域名 root "D:/phpstudy_pro/WWW/vue-demo/dist"; //绑定的是dist location / { index index.php index.html error/index.html; autoindex off; } location ~ /api/ { //反向代理 /api/ 很重要的步骤 rewrite /api/(.*)$ /$1 break; proxy_pass http://www.apipay.local; } }
访问一下打包好的页面吧!
可以看到,访问带域名的8082端口的web 项目,也就是打包好的生产环境了,访问接口也成功。
参考地址:https://cloud.tencent.com/developer/article/1818233